Whether or not your website is ADA compliant can have real consequences. With websites from Beyonce.com to fifty different colleges being sued over their lack of accessibility, it’s easy to feel you could be the next in line.The reality is that ADA lawsuits are on the rise, with website compliance being the primary issue. As reports continue to come in about businesses being sued for not being compliant, you may be wondering how this could impact your company.
Why ADA Compliance Matters
We are all familiar with accessibility in our everyday lives. Closed captioning on TV screens, disabled parking spots, Braille alternatives to books or brochures, ramps into buildings, and so on represent “reasonable accommodations” in public places, as outlined by the Americans with Disabilities Act. In an increasingly digital world, online spaces are often considered public and in some cases, websites have been required to meet certain accessibility stipulations as well.
Examples of ADA Compliant Websites
Are you curious how your website could be made more accessible? Are you wondering what some of the requirements are for certain websites? Here are some areas to explore.
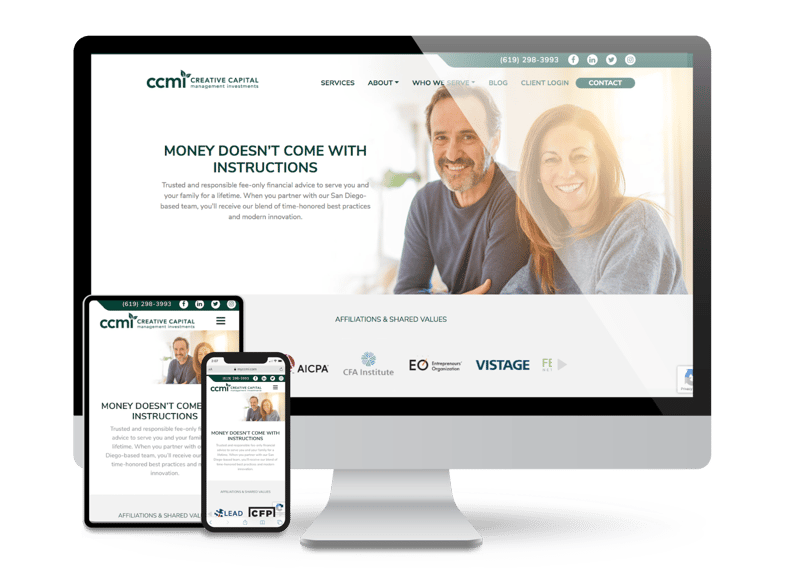
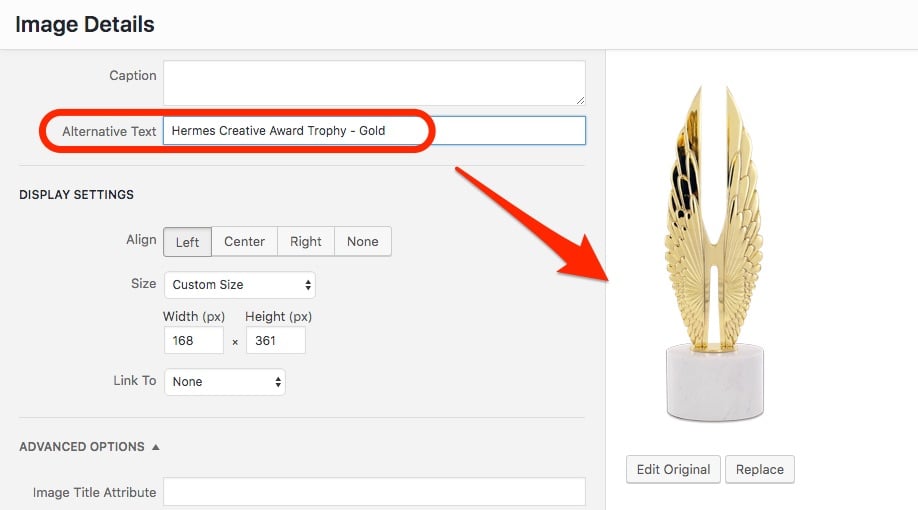
1. Make It Easy for Screen Readers - Just as Braille is the print alternative, screen readers may be engaged by some users. Make sure your images and other elements have descriptive alt tags so screen readers can clearly translate what is on the page. Also consider how your text is displayed. Is your content written to make it easy for the screen reader to translate well? Will it sound like how you intended it? Are there headlines to support the reading?

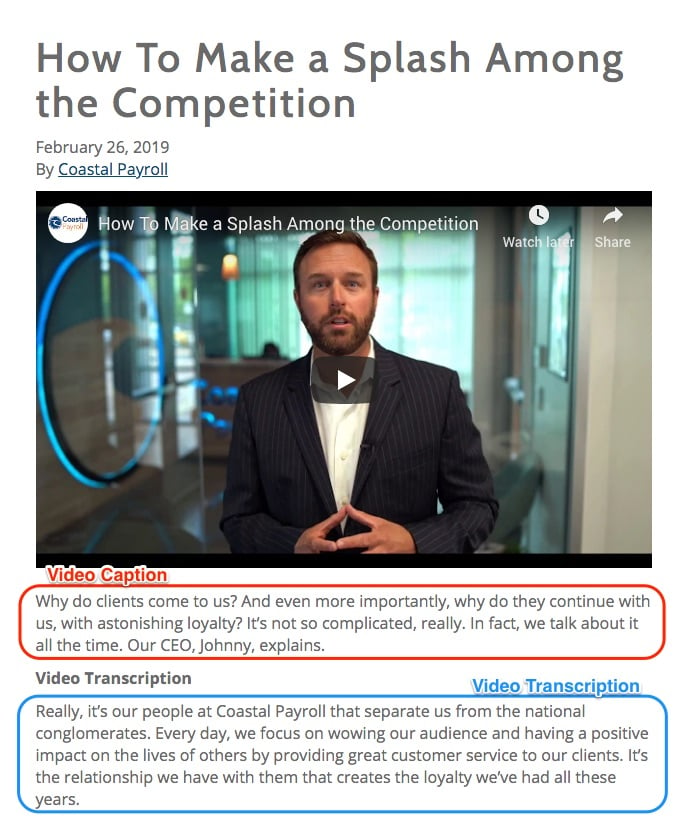
2. Make Videos More Accessible - Adding captioning on your videos as well as transcriptions can provide greater access to your video content. Also consider the usability of your videos. Is the audio level adjustable? Can a viewer easily stop or pause the video?

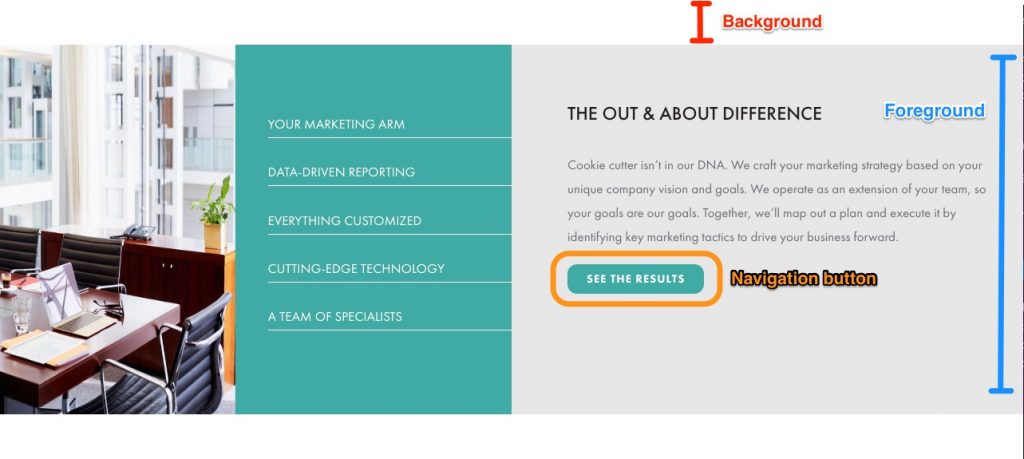
3. Consider Visual Clarity - Think about users with visual concerns. Is your website crisp, with clear distinctions between the foreground and background? Are navigation buttons well-seen and distinguishable?


4. Think about General Usability - Think about the user experience for anyone coming to your site, from any number of backgrounds. Is it easy to navigate? Are instructions for filling out forms or other next steps well-explained?

Website Accessibility Is More Than a Legal Issue
While some are concerned about the legal implications, there’s also a certain practical and moral consideration. Do you want your website to be more accessible to a broader range of people? Do you want more people to have the ability to interact with your website well and gain the information they need? Of course you do!
Here are two great resources for learning more about making your website ADA compliant - the Web Accessibility Evaluation Tool and the Web Content Accessibility Guidelines from the Web Accessibility Initiative.
If you need to make some tweaks to update your website, or you’re ready for an overhaul, come ready more about why your website is one of your best investments.